Product Description. Parsing
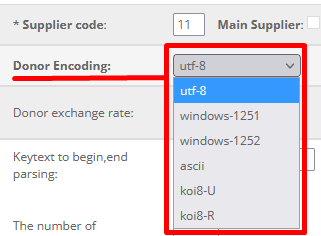
First check the donor site encoding:

Select it in the supplier form:

Example 1
The description is parsed exactly the same way as the product name. For example, part of the donor page looks like this:

The parsing parameters are underlined with red lines: id="tab-description">,</div></div> </div>
Set the supplier form this way:

As you can see, the description contains an image link (highlighted with a gray background), so if you do not want the plugin to remove it, you have to enable this button:

Example 2

There is a problem with the second parsing parameter - the end of the fragment. The </div> parameter is not suitable, because it is also found inside the description (underlined with a red line).
Spaces in the parameters are not reliable and not recommended to use, so it will not work and this
id="tab-description">,</div> </div>
You can't use the parameter class="tab-pane" either, since an unclosed <div will get into the description, which will lead to a page markup break.
In such cases, it is allowed to add a third parameter: id="tab-description">,</div>,</div> which means that there can be an unlimited number of spaces between the second and third parameters.
Example 3
The price list does not contain a link to a web page, but to a description file. When you click on the link, a formatted description text that does not contain HTML tags opens in the browser window.
In this case, you should use the following parsing parameters: *,*
